LOADING...










ディレクション
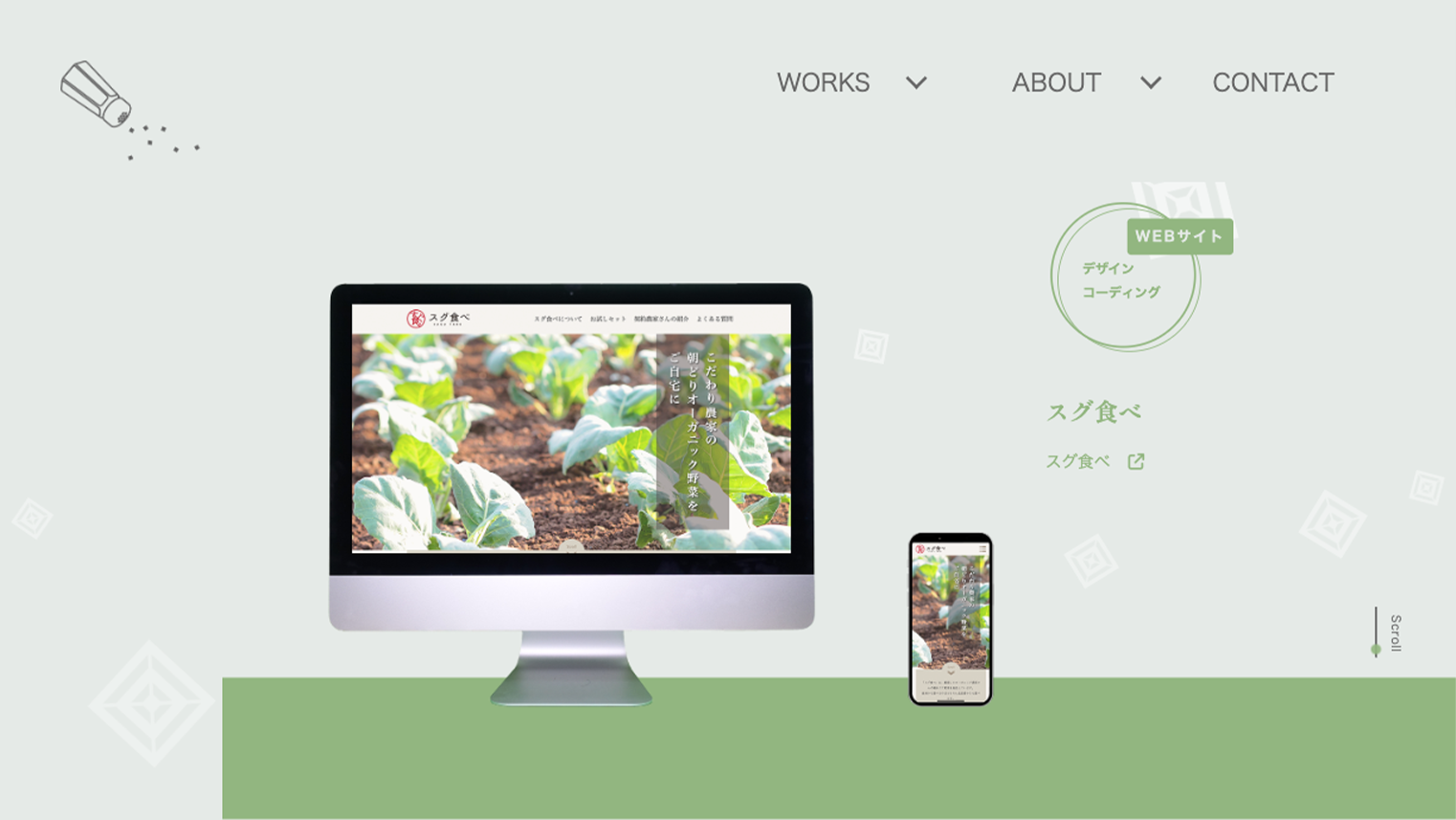
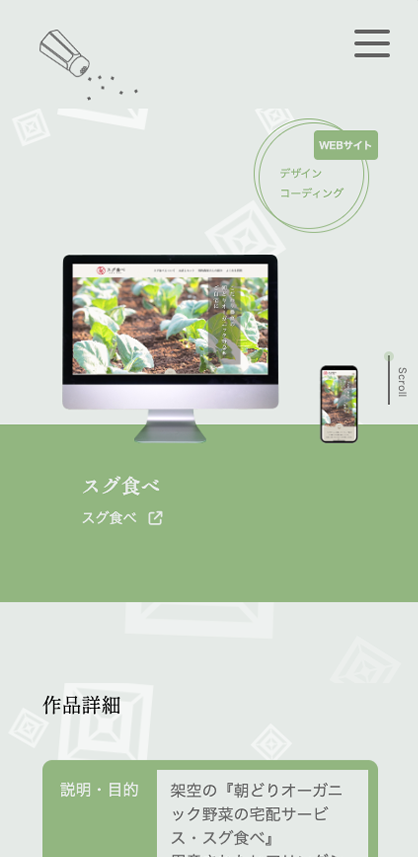
デザイン
コーディング
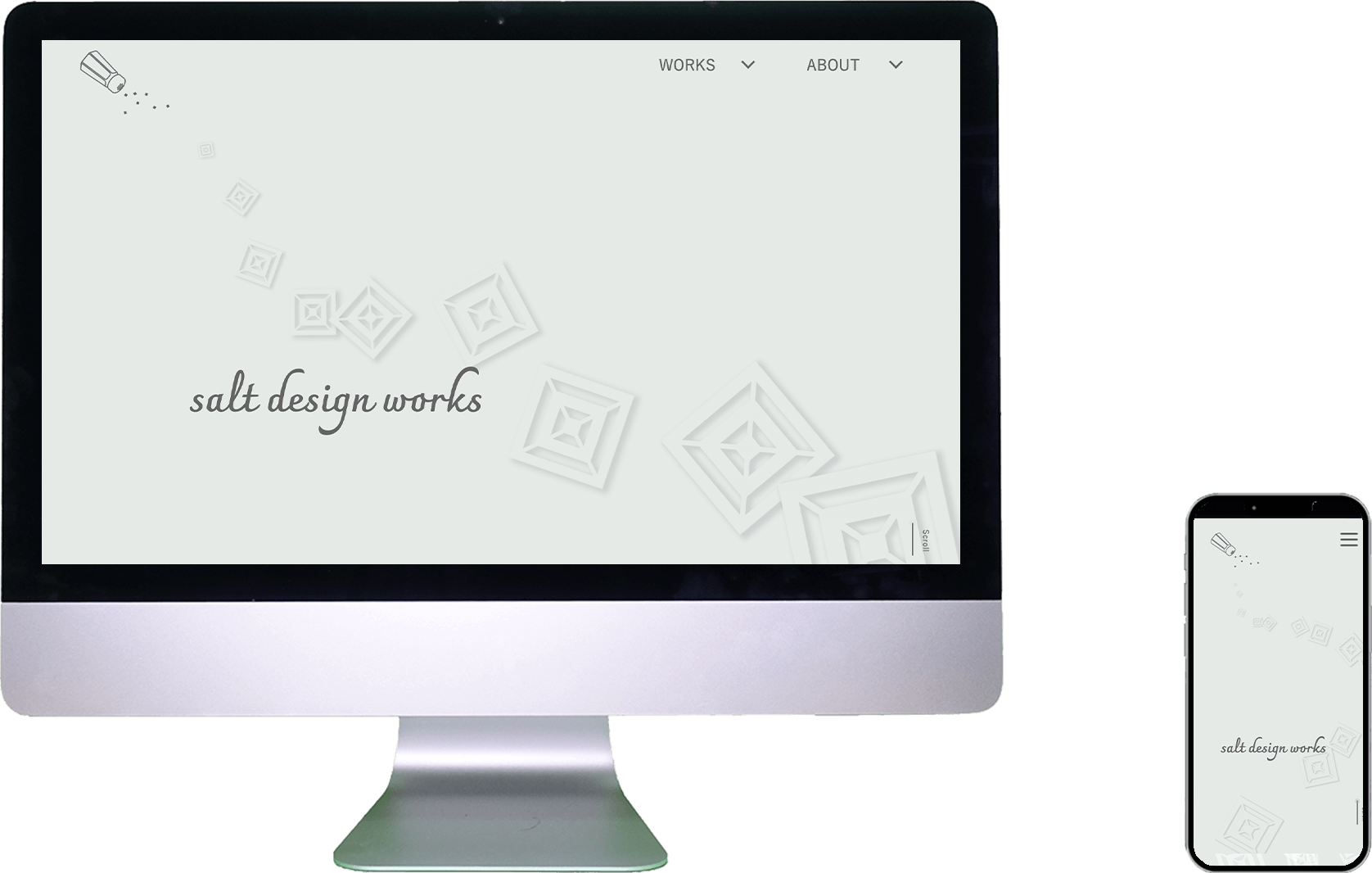
WEBサイト

プロフィールサイトと名刺からデザインを一部拝借しました。
作品一覧をTOPページに配置し、サイトを見る方が目的を探す手間を省きました。今回は”見やすさ”と”わかりやすさ”を重点的に考えています。








レスポンシブの調整が苦手でバランスの悪さを感じる画面幅があるのがずっと気になっていたので、今回はバランスが悪くならないように気をつけて設定しました。まだ文字の場所や大きさ、などイマイチ美しくないなと感じています。プロの方のデザインの模写をたくさんこなしたらいろんなことに気づけそうなので、今後もっと勉強するようにします。
前回、拡大モードだと解像度が変わることを学んだので、320pxまで崩れずに見ることが出来るようにしました。